¿Has notado que mientras avanzas sientes que te quedas estancado? Te tengo la solución para ti, existen excelentes herramientas de desarrollo web nuevas que te ayudarán a conseguir excelentes desarrollos web.
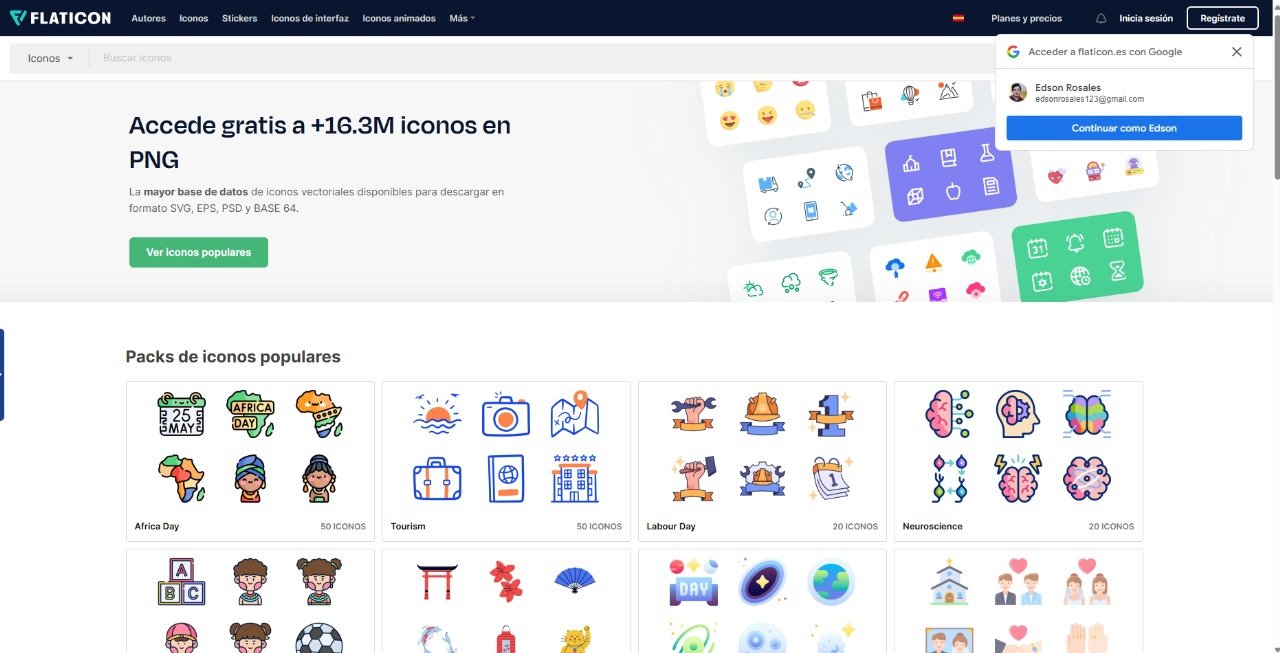
1.- Descarga Iconos Gratuitos en Flaticon
Una de las mejores páginas web para poner colocar iconos en tu sitio web para que tu página de internet se vea mucho más profesional.

Aunque también ofrece iconos de paga en diferentes extensiones como SVG, EPS, PSD y CSS que son de paga.
2.- Hostinger es Super Rápido Y Confiable
Mi recomendación para Hostings super rápidos y con excelente servicio al cliente.

En Hostinger encontrarás los mejores productos calidad-precio, ellos ofrecen Hosting y Dominios por precios económicos y una atención al cliente dedicada para todos aquellos desarrolladores web que quieren tener un hosting bueno y confiable.
Creo que no encontrararás mejor seguridad y atención como lo hace Hostinger. Mira sus planes para convencerte de que son la mejor opción y te ayudarán en todo, tienen herramientas de inteligencia artificial para crear tu propio contenido.
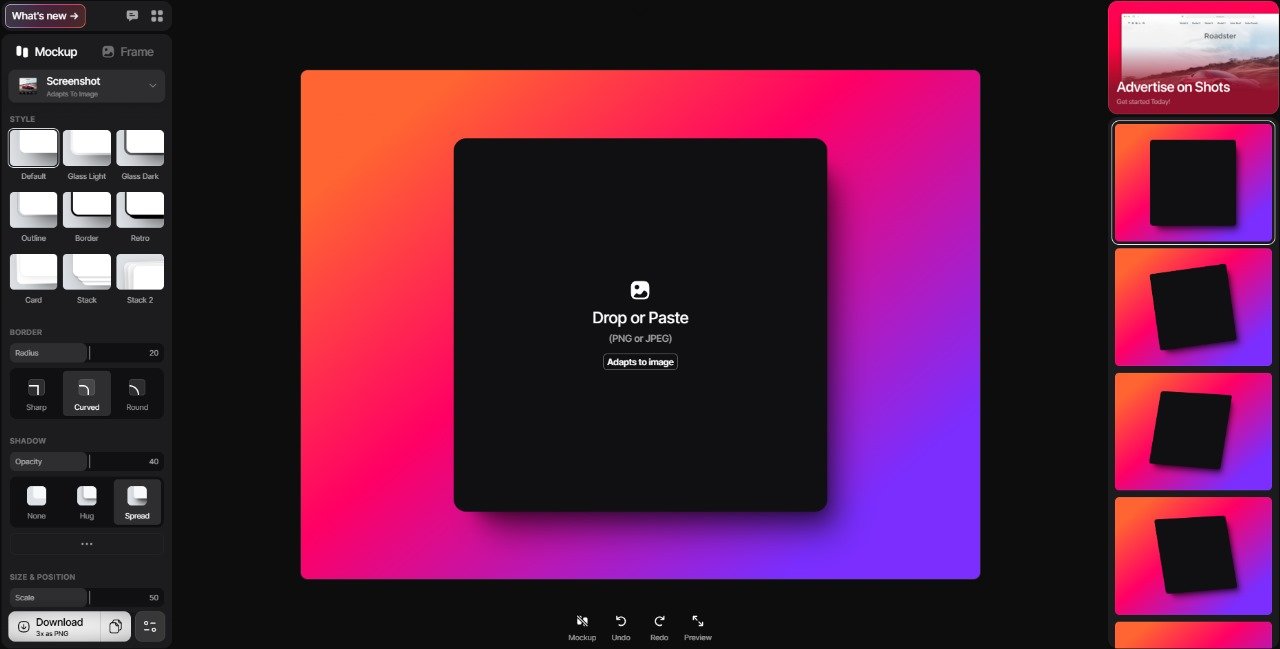
3.- Shots.so para crear mockups de sitios web
Shots.so es una plataforma para crear mockups de sitios web, aplicaciones moviles, etc.

Con Shots.so podrás mostrar tu trabajo de una manera más profesional a tus clientes, para que ellos se sientan en un ambiente más profesional con el trabajo realizado.
4.- Herramienta para Crear Sliders – Swiper js
Swiper es el slider más moderno, gratuito y de código abierto, con transiciones aceleradas y un comportamiento nativo impresionante. Puedes usarlo en sitios web, aplicaciones web y aplicaciones móviles sin dificultad.

5.- La librería más popular para estilos dicho por ellos mismos (Bootstrap)
Bootstrap ha sido usado ya desde hace más de una década para múltiples desarrollos web para crear estilos y diseños web más rápidos y funcionales sin tantas complicaciones.

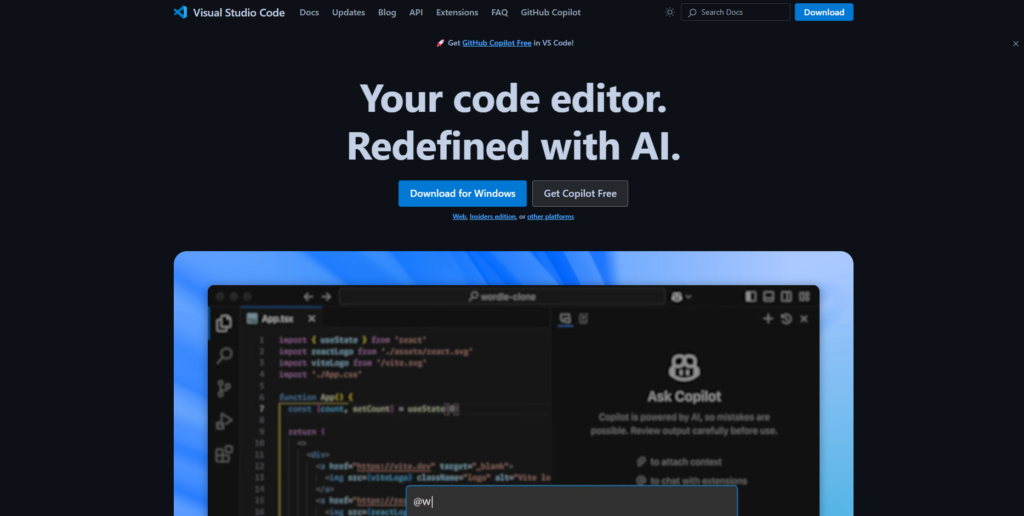
6.- Visual Studio Code es la herramienta más popular para escribir código
Sin duda Visual Studio Code es el programa para escribir código más sencillo de usar y más funcional, con sus miles de plugins puedes crear un entorno de trabajo bastante genial.

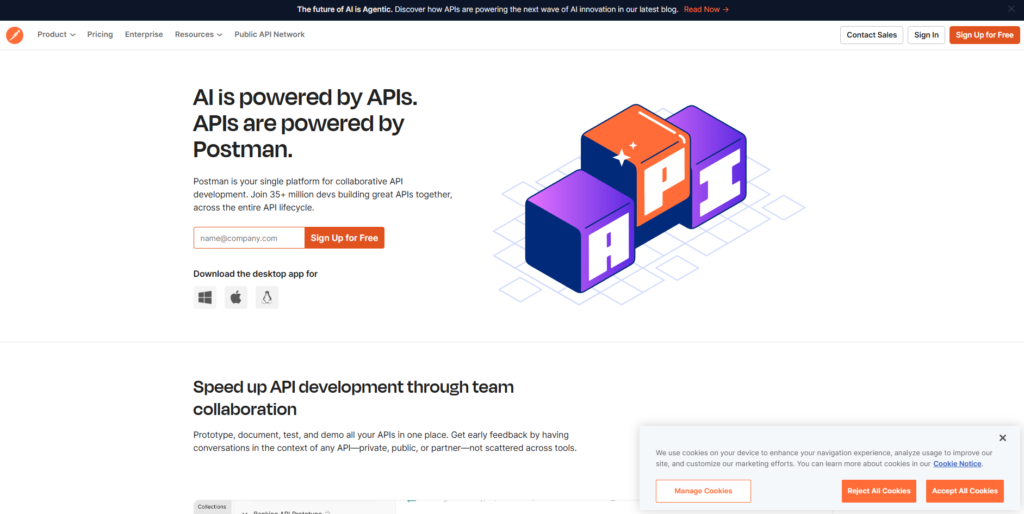
7.- Prueba tu API en Postman
Postman es una herramienta donde puedes probar las API’s que creas para tu aplicación web.

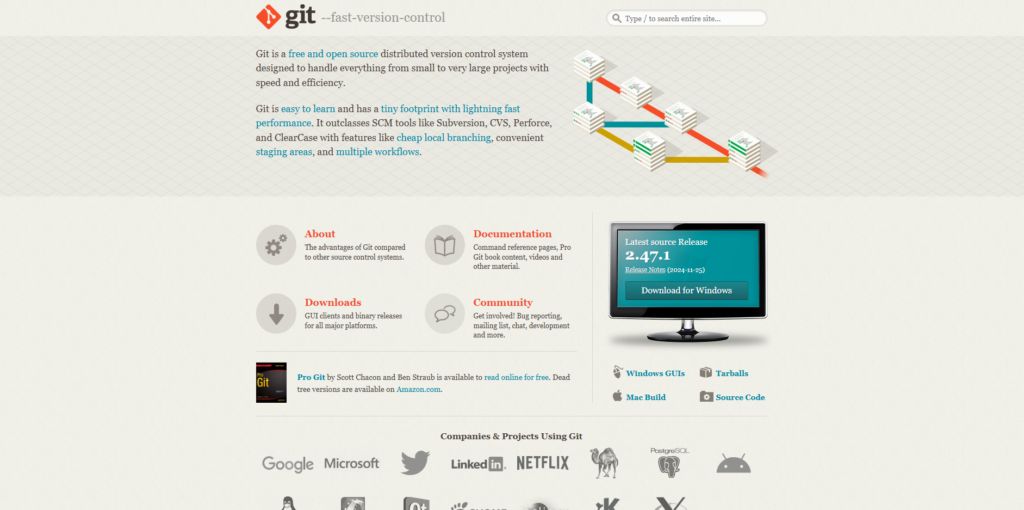
8.- Versionamiento de Código con GIT
Con GIT puedes versionar tu código y trabajar en conjunto con tus compañeros de una manera más cómoda y amigable subiendo tus cambios a un repositorio donde pueden aceptar o no los cambios realizados en el proyecto web.

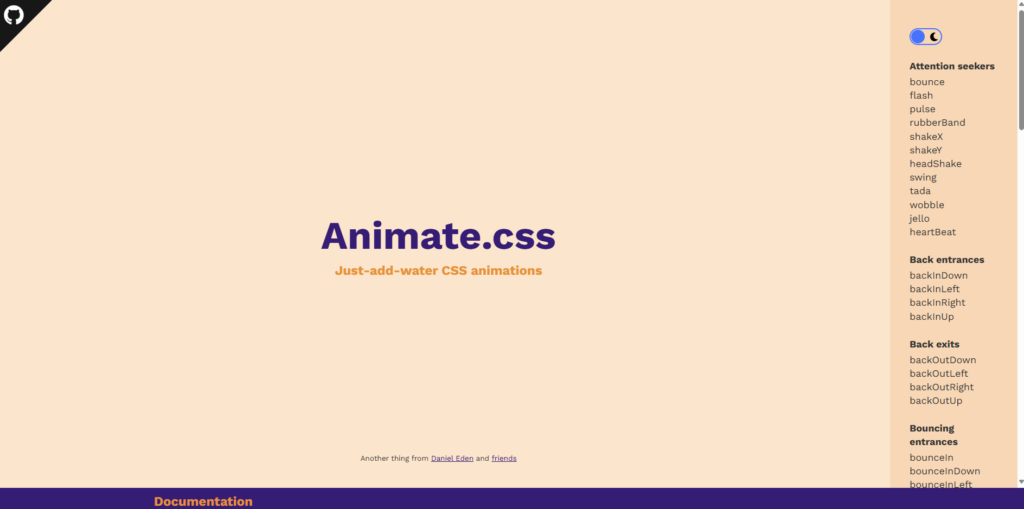
9.- Crea Animaciones en tu Sitio Web con Animate.css
Animate.css es una librería sencilla de usar para crear animaciones fantásticas para tu web.

10.- Crea Aplicaciones Web Escalables con Angular
Angular es un framework de JavaScript para crear aplicaciones web escalables y robustas, esta herramienta es de las más populares para crear código limpio y de manera óptima.